 Geometric shapes, when used correctly, can make your website design look outstanding. Geometric shapes have bold and strong features that stand out in the crowd of other designs. Besides, you can pair the striking shapes with natural curvy shapes to create the best website design that has complementing qualities. Let us get started with the designs that you can try out using geometric shapes for your website.
Geometric shapes, when used correctly, can make your website design look outstanding. Geometric shapes have bold and strong features that stand out in the crowd of other designs. Besides, you can pair the striking shapes with natural curvy shapes to create the best website design that has complementing qualities. Let us get started with the designs that you can try out using geometric shapes for your website.
Gradient using geometric shapes:
Even though gradients give any website design a distinct appearance, it is still not being used as much as it can be. If you are the one who has been planning to use a gradient for your website, you can take it to the next level by using geometric shapes.
You can use linear structure or even a prominent geometric shape such as a triangle or a diamond shape and combine that shape with gradient colors. As per the designers working at digitalpolo, the website design company, using a geometric pattern for gradient gives the design a sleek and refined appearance.
Geometric blocks:
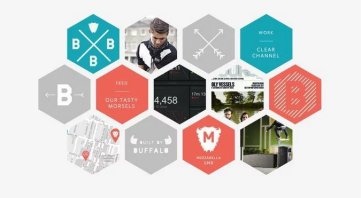
If you have been thinking that you can use geometric shapes only in small scales, you need to think again. I will tell that you can have the best website design if you use geometric shapes as color blocks. Divide your website and its content into different blocks.
The large blocks should be the background of your website design. Keep the rest of the content in small blocks. It will not only give your website a polished look but the content on your website will also be easy to understand. Use complementary colors so that the background and the content stand out against each other.
Strong colors with strong shapes:
There is an unwritten rule in designing. If you talk to someone who offers web design services, the person may tell you to not use more than three colors on your website. The same theory applies to patterns and shapes as well. But rules are meant to be broken, aren’t they?
You can use more than three colors. Combine the colors with different geometrical shapes. So, suppose you have chosen red, green, blue, and yellow for your website. You can pair the colors up with shapes like triangle, hexagon, or even a circle. If you want, you can also use a basic pattern with which you can combine some other patterns. Keep experimenting until you find the one you love the most. This technique is the best website design idea if you want to establish authority through your website design.
Conclusion:
The best part of using geometric shapes for your website design is that you have numerous options. There is no dearth of design ideas using geometric patterns to create a website or any type of graphic design. If you need inspiration, you can check out different design ideas online. Also, inspect companies that provide website design services to get an idea of what the companies are doing. You can even check out the companies that belong to the same industry as you.